如何在WordPress中创建下拉菜单?用户可以通过使用插件、网站编辑器或者是通过PHP手动设置实现WordPress下拉菜单的创建。对于WordPress网站搭建的用户来说,创建一个结构良好的下拉菜单不仅有利于优化网站结构,提高搜索引擎爬取力度,而且有利于用户体验的优化,所以下文将为大家具体介绍WordPress下拉菜单的创建过程,以供大家在外贸建站时进行参考。
如何在WordPress中创建下拉菜单一:使用插件
WordPress插件中有许多支持下拉菜单创建的插件,例如Max Mega Menu、Hero Menu、UberMenu等,下文将以Max Mega Menu插件为例,为大家讲解如何使用插件为WordPress创建下拉菜单的具体过程。
- Max Mega Menu:一个免费插件,为现有菜单编辑器添加了大量选项。
- Hero Menu:一个高度可定制的工具,注重响应性。
- UberMenu:一个最大限度地控制菜单风格和功能的解决方案。
1、安装并激活WordPress Max Mega Menu插件。
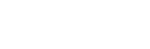
2、导航到 Mega Menu 控制面板。在菜单位置部分,单击主菜单并选中为此菜单位置启用 Max Mega Menu 框以启用下拉功能,在同一部分中,选择触发子菜单的事件以及桌面和移动设备上下拉菜单的动画,然后选择 Save Changes。
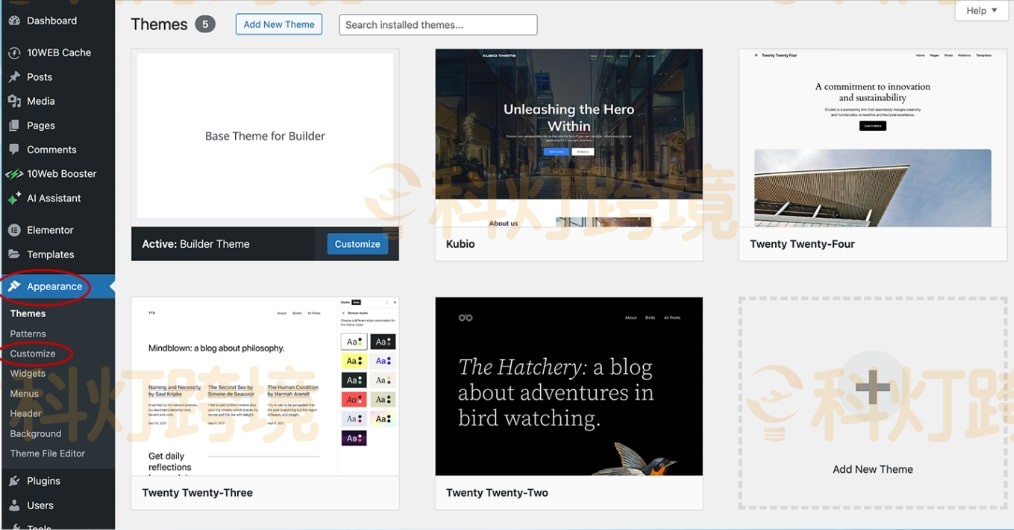
3、默认情况下,该插件将继承主题的样式,打开菜单主题,如果想调整菜单的样式、动画和大小,请选择选项卡,确保Select theme to edit(选择要编辑的主题)选项指向主菜单。
4、导航到外观-菜单 ,并在启用 Max Mega Menu 功能的情况下将项目添加到默认菜单或主菜单,完成后点击保存菜单。
如何在WordPress中创建下拉菜单二:使用网站编辑器
1、导航到编辑器
首先从WordPress仪表板的左侧导航到外观-编辑器。
如果看到的是外观-菜单而不是外观-编辑器,这意味着此WordPress主题不支持完整的网站编辑(FSE)。如果要使用FSE方法添加下拉菜单,请从块编辑器的主菜单中选择Templates或Patterns。
2、添加新菜单
现在将显示网站上的所有模板、模板部分和模式。要添加新菜单,请单击带有要添加它的区域名称的部分,例如如果要创建主导航菜单,只需选择Header部分即可。
编辑器将显示任何选定部分的预览,要编辑它,请单击标题右侧的铅笔图标,或者在本例中单击标题。
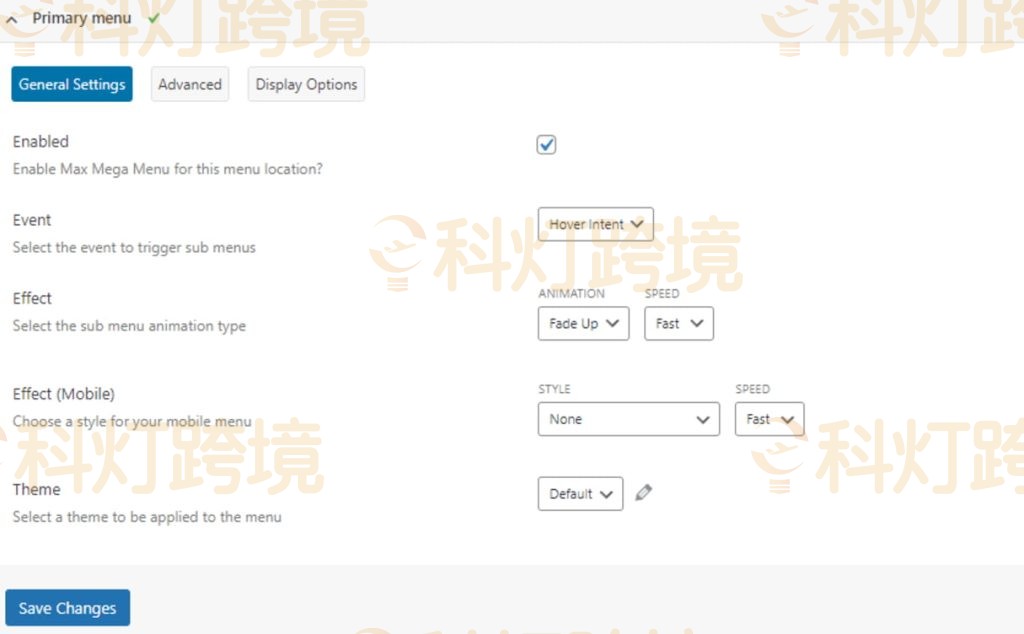
完成后,单击左上角的加号图标以切换块插入器。
3、编辑菜单
在出现的搜索栏中键入“导航”。
当导航块出现时,使用拖放方法将其移动到块编辑器主工作区右侧的所需位置。接下来单击新添加的菜单导航块将其选中,然后单击右上角的设置图标,在这里可以选择齿轮图标来自定义菜单的对齐、方向、显示和移动覆盖。也可以在右上角切换样式,以进一步自定义所选菜单的样式、字体、颜色和布局。
4、添加顶级菜单
要将顶级项目添加到菜单中,请确保在主设置下打开列表视图,然后单击加号按钮,列表视图图标看起来像三条级联线,位于块编辑器中主设置下齿轮图标的左侧。
准备就绪后,单击“页面链接”。
5、编辑顶级菜单
在出现的提示卡中,开始键入要在新创建的主导航菜单中显示为顶级菜单项的页面名称,当相应的标题或URL出现在搜索框下时,单击它。
根据需要重复此步骤多次,直到对顶级菜单项满意为止。完成后,可以继续专注于添加子菜单项,选择要显示子菜单的菜单项,单击其右侧的三个点,然后单击“添加子菜单”链接。
6、创建首选子菜单
当提示卡出现时,单击以使用与上述相同的方法添加首选子菜单项。
再次重复此步骤,添加任意数量的子菜单项,当对新菜单中的项目数量感到满意时,单击“保存”以保存更改。
请记住,如果FSE兼容主题未处于活动状态,该按钮将显示激活和保存,而不仅仅是保存,需要激活主题并保存菜单参数,以查看网站前端反映的更改。
如何在WordPress中创建下拉菜单三:PHP手动创建
将自定义PHP代码添加到主题的functions.PHP文件中可以增强或修改WordPress菜单的功能,这种方法适用于高级用户,可以启用动态菜单项、条件逻辑等。在开始之前,请在进行任何更改之前备份网站,并进行彻底测试,以确保无缝的用户体验。
1、在主题中创建菜单位置
在主题的functions.php文件中开始,将在其中创建一个新的菜单位置,这个步骤告诉WordPress用户的菜单将被放置在主题中,将以下代码片段插入functions.php:
function mytheme_register_nav_menu() { register_nav_menus(array( \'primary\' => __(\'Primary Menu,\' \'theme-slug\'), )); } add_action(\'after_setup_theme\', \'mytheme_register_nav_menu\');
此代码定义了一个标记为“主菜单”的新菜单位置,将“主题slug”替换为主题的实际slug,以确保兼容性。
2、在主题中创建菜单
接下来导航到主题的header.php文件或与希望菜单显示的位置对应的任何模板文件,要实现菜单,请使用wp_nav_menu()函数,如下所示:
wp_nav_menu(array(\'theme_location\' => \'primary\', \'container_class\' => \'main-nav\'));
这个函数调用告诉WordPress显示分配给主要位置的菜单,将其包装在带有类main-nav的div容器中,此类稍后可用于样式设计。
3、创建并分配菜单
创建并实现菜单位置后,前往WordPress管理仪表板-外观-菜单。在这里通过添加菜单项并按层次排列它们以实现下拉功能来创建下拉菜单,菜单准备好后,将其分配到之前创建的主位置。
4、设置菜单样式
为了确保下拉菜单与网站的外观和感觉相匹配,请将自定义CSS添加到主题的样式表中,这可能涉及设置.main nav容器类的样式,以及WordPress添加到菜单项中的任何其他类:
.main-nav { /* Container styles */ }
.main-nav ul { /* List styles */ }
.main-nav li { /* Item styles */ }
.main-nav li ul { /* Dropdown styles */ }
这个CSS只是一个起点,根据设计可能需要添加更具体的选择器和属性。
5、确保下拉功能
为了使下拉功能正常工作,网站主题必须支持它,这可能需要额外的HTML、CSS或JavaScript。一些主题已经包含了这个功能,但如果主题没有,可能需要集成JavaScript或jQuery来处理下拉行为:
jQuery(\'.main-nav ul li\').hover(function() {
jQuery(this).find(\'ul\').stop(true, true).slideDown();
}, function() {
jQuery(this).find(\'ul\').stop(true, true).slideUp();
});
这个简单的jQuery脚本添加了基本的下拉功能,对于自定义JavaScript,必须在自定义JavaScript的functions.php文件中正确地将脚本排队。
此外用户还可以可以通过内置菜单编辑器、导航快实现WordPress下拉菜单的设置。WordPress有一个用户友好的内置菜单编辑器,允许用户在不需要额外插件或编码专业知识的情况下制作这些菜单。导航块是一个强大的工具,它允许用户在不接触任何代码的情况下创建复杂的导航菜单。
推荐阅读:
《WordPress外贸建站:WordPress移动端菜单怎么建?》
版权:
转载请注明出处:https://www.bbxi.com/290.html
















 微信扫一扫
微信扫一扫 








还没有评论呢,快来抢沙发~