WooCommerce购物车添加按钮如何设置?对于使用WooCommerce进行跨境电商独立站搭建的商家来说,可以通过在想要添加WooCommerce购物车添加按钮的页面,插入一段代码即可达到相关功能实现的目的。为了帮助大家更好的了解如何插入代码才能实现WooCommerce购物车按钮的添加,接下来将具体介绍有关内容,以更好的简化客户购买流程,优化用户体验。
一、为什么要设置WooCommerce购物车添加按钮
1、改进的美学:它允许商家将按钮的设计与品牌的风格和配色方案相匹配,从而帮助改善网站的整体美感,这有助于为在线商店创建统一专业的外观。
2、扩展功能:它还可以扩展功能,例如显示有关产品的其他信息,即价格、可用性或适用的折扣或促销活动。
3、提高转化率:通过改进“添加到购物车”按钮的美观性和功能性,可以提高转化率以及整体收入和盈利能力。
二、WooCommerce购物车添加按钮如何设置
商家可以将以下代码片段,添加到任何的WooCommerce模板页面上以显示购物车添加按钮。
<?php
/* Template Name: Customize Add To Cart*/
get_header(); ?>
<div id=\"primary\" class=\"content-area\">
<main id=\"main\" class=\"site-main\" role=\"main\">
<ul class=\"products\">
<?php
$args = array(
\'post_type\' => \'product\',
\'posts_per_page\' => 12,
);
$loop = new WP_Query( $args );
if ($loop->have_posts()) {
while ($loop->have_posts()) : $loop->the_post();
?>
<div id=\"product-image1\">
<a href=\"<?php echo esc_url( get_permalink( $product->get_id() ) ); ?>\"
title=\"<?php echo esc_attr( $product->get_title() ); ?>\">
<?php echo $product->get_image(); ?>
</a>
</div>
<div id=\"product-description-container\">
<ul>
<a href=\"<?php echo esc_url( get_permalink( $product->get_id() ) ); ?>\"
title=\"<?php echo esc_attr( $product->get_title() ); ?>\">
<li><h4><?php echo $product->get_title(); ?></h4></li>
</a>
<li><?php echo apply_filters( \'woocommerce_short_description\', $post->post_excerpt )?></li>
<li><h2><?php echo $product->get_price_html(); ?> </h2></li>
<?php
echo apply_filters(
\'woocommerce_loop_add_to_cart_link\',
sprintf(
\'<a href=\"%s\" rel=\"nofollow\" data-product_id=\"%s\" data-product_sku=\"%s\" class=\"button %s product_type_%s\">%s</a>\',
esc_url( $product->add_to_cart_url() ),
esc_attr( $product->get_id() ),
esc_attr( $product->get_sku() ),
$product->is_purchasable() ? \'add_to_cart_button\' : \'\',
esc_attr( $product->product_type ),
esc_html( $product->add_to_cart_text() )
),
$product
);?>
</ul>
</div> <?php endwhile;
} else {
echo __( \' o products found\' );
}
wp_reset_postdata();
?>
</ul>
<!--/.products--> </main>
<!-- #main -->
</div><!-- #primary --> <?php
do_action( \'storefront_sidebar\' );
get_footer();
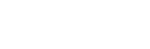
以下是代码运行的图例:
1、代码片段说明
上面的代码片段虽然很长,但相当容易理解。接下来将提供代码片段重要组成部分的简短描述,以便商家可以根据自己的要求并修改它。
- ‘post_type’ => ‘产品’ – 这是默认的 WooCommerce 自定义帖子类型。
- ‘posts_per_page’ => 12 – 这是页面上显示的最大帖子数,目前它设置为 12,可以更改它以满足商店的要求。
- apply_filters( ‘woocommerce_short_description’, $post->post_excerpt ) –这将显示产品的简短描述和详细描述。
- esc_url( $product->add_to_cart_url() ) —— 与 echo 语句结合使用,显示购物车的页面 URL 和购物车中的商品(如果有)。
- esc_attr( $product->get_id()) – 这将获取产品 ID。
- esc_attr( $product->get_sku()) – 这将获取产品的 SKU。
- esc_html( $product->add_to_cart_text()) – 这将获取购物车文本。
2、在 Add to Cart 按钮上添加文本
另一个很好的自定义机会是在自定义的 add to cart 按钮上添加文本。例如可通过 echo 语句实现。
add_action( \'woocommerce_single_product_summary\', \'add_to_cart_button_woocommerce\', 20 );
function add_to_cart_button_woocommerce() {
echo \'
WooCommerce customize add to cart button
\';
}
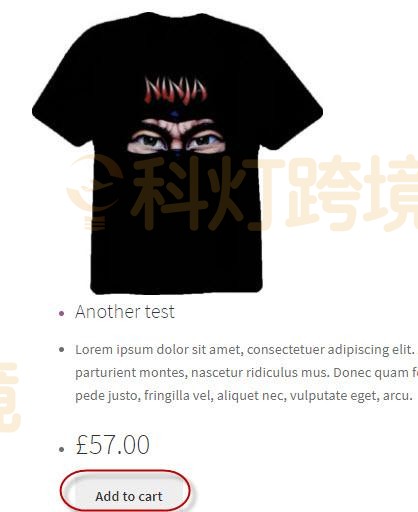
这是文本行的显示方式:
3、更改 Add to Cart 按钮文本
最后是时候添加最后一点自定义,更改按钮上显示的文本很容易,这是通过简单的代码片段完成的:
add_filter(\'woocommerce_product_single_add_to_cart_text\',\'custom_add_to_cart_button_woocommerce\');
function custom_add_to_cart_button_woocommerce() {
return __(\'WooCommerce custom add to cart button code\', \'woocommerce\');
}
将按钮上的标签将更改为 custom_add_to_cart_button_woocommerce() 函数的 return 语句中提到的文本。
推荐阅读:
版权:
转载请注明出处:https://www.bbxi.com/356.html





 微信扫一扫
微信扫一扫 







还没有评论呢,快来抢沙发~