在使用Woocommerce和WordPress进行外贸建站时,大多数站长会选择通过自定义顾客登录和注册页面来增强用户体验,以更好的收集顾客信息,以做好网站的运营推广。所以下文将基于Woocommerce商城设置注册页面这一问题为各位站长具体介绍其中的详细过程,以供不熟悉操作的商家提供一个过程参考。
一、使用hooks设置Woocommerce商城注册页面
WooCommerce hooks提供了一种灵活且安全的方式来自定义Woocommerce商城注册页面,而无需直接编辑主题文件。
1、登录到 WordPress 管理员仪表板。
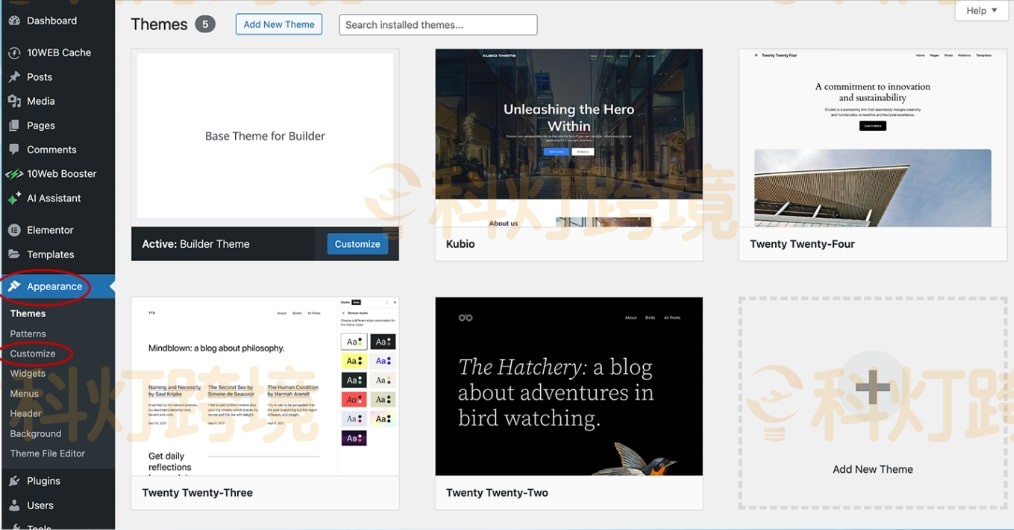
2、转到 Appearance-Theme Editor,建议使用子主题或特定于站点的插件,以避免在更新主题时丢失更改。
3、在 Theme Editor 中,从右侧的主题文件列表中找到并单击 Theme Functions (functions.php)。
4、将以下代码片段添加到 functions.php 文件中,以创建并保存自定义字段:
// Hook to add custom fields to the WooCommerce registration form add_action( \'woocommerce_register_form\', \'add_custom_fields_with_hooks\' ); function add_custom_fields_with_hooks() { ?> <p class=\"form-row form-row-wide\"> <label for=\"reg_address\"><?php _e( \'Address\', \'woocommerce\' ); ?></label> <input type=\"text\" class=\"input-text\" name=\"address\" id=\"reg_address\" value=\"<?php if ( ! empty( $_POST[\'address\'] ) ) echo esc_attr( wp_unslash( $_POST[\'address\'] ) ); ?>\" /> </p> <?php } // Hook to save the custom fields data when a new user registers add_action( \'woocommerce_created_customer\', \'save_custom_fields_with_hooks\' ); function save_custom_fields_with_hooks( $customer_id ) { if ( isset( $_POST[\'address\'] ) ) { update_user_meta( $customer_id, \'address\', sanitize_text_field( $_POST[\'address\'] ) ); }
5、添加代码后,单击 Update File以保存更改。
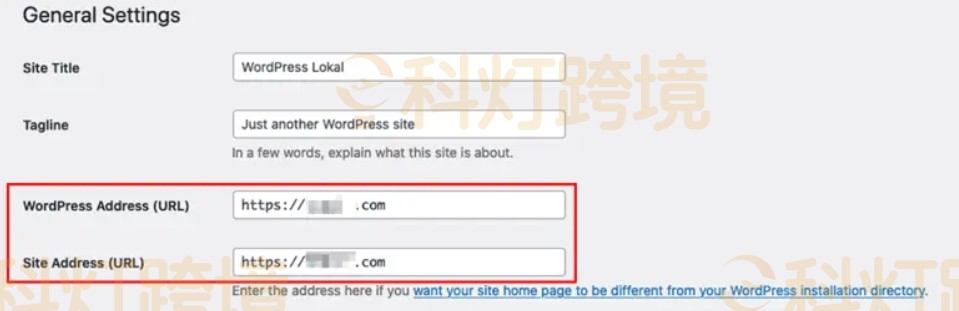
6、转到 WooCommerce 注册页面并检查是否显示地址字段。
7、填写表单以确保数据正确保存在用户配置文件中。
8、转到 WordPress 仪表板中的-所有用户。
9、单击用户以编辑其配置文件,并验证自定义 Address 字段数据是否已正确保存和显示。
二、使用插件设置Woocommerce商城注册页面
1、转到 WordPress 仪表板,到航到 Plugins-Add New ,在搜索栏中搜索“User Registration”,安装并激活该插件。
2、转到 WordPress 仪表板,导航到 Registration-Add New 。
3、选择模版,本文以 Student Registration 表单模板为例。
4、为表单命名。
5、使用拖放式表单构建器为注册表单添加和排列字段。可以根据需要添加基本字段,例如电子邮件、用户名和密码以及自定义字段。
6、可以使用简码将注册表添加到页面或帖子中。要查找简码,请转到 WordPress 仪表板中的 用户注册-所有表单 ,将在表单旁边看到短代码(例如,[user_registration_form id=“123”])。之后创建新页面或文章,或编辑现有页面或文章,并添加 ‘Shortcode’ 块并粘贴注册表的短代码。
7、此简码会将注册表添加到帐户页面,然后点击发布或更新页面。
推荐阅读:
版权:
转载请注明出处:https://www.bbxi.com/270.html











 微信扫一扫
微信扫一扫 








还没有评论呢,快来抢沙发~