Elementor编辑器怎么用?使用WordPress Elementor编辑器可以帮助商家实现构建页面和超级菜单等目标,此外借助编辑器Pro版本,用户还可以通过使用其内置的AI功能实现文本和代码的自定义创建。为了让各位使用Elementor编辑器进行外贸建站的站长,更加熟练地使用该编辑器,下文将围绕以上所说的Elementor编辑器怎么用的三个方面,为大家介绍具体的图文操作教程。
Elementor编辑器怎么用一:创建页面
如何创建新页面取决您是使用 Elementor Hosting 还是带有第三方主机的 Elementor 插件。
- 如果有 Elementor 托管,请参阅下面的从 My Elementor 仪表板创建和编辑新页面。
- 如果将 Elementor 插件与第三方主机一起使用,请参阅下面的从 WP Admin 创建和编辑新页面。
1、从 My Elementor 仪表板创建和编辑新页面
进入 My Elementor 仪表板。
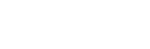
将鼠标悬停在要创建或打开页面的站点的网站卡上,然后单击 Manage this site(管理此站点)。
网站屏幕显示许多网站选项,包括最近访问的页面列表。滚动到要编辑的页面上,然后单击编辑图标,该页面将在 Elementor 编辑器中打开。要创建新页面,单击 Edit website 下拉列表。选择 Add a page(添加页面),该页面将在 Elementor 编辑器中打开。
2、从 WordPress Admin 创建和编辑新页面
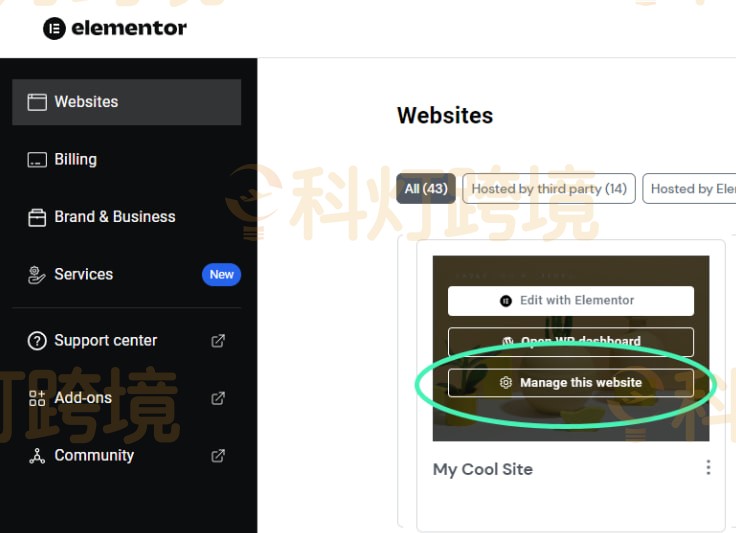
在 WordPress Admin 中,选择页面选项卡,单击 Add New (新增)。
或者是从 WordPress Admin 顶部栏中选择 New-Page,单击使用 Elementor 编辑。
Elementor编辑器怎么用二:创建超级菜单
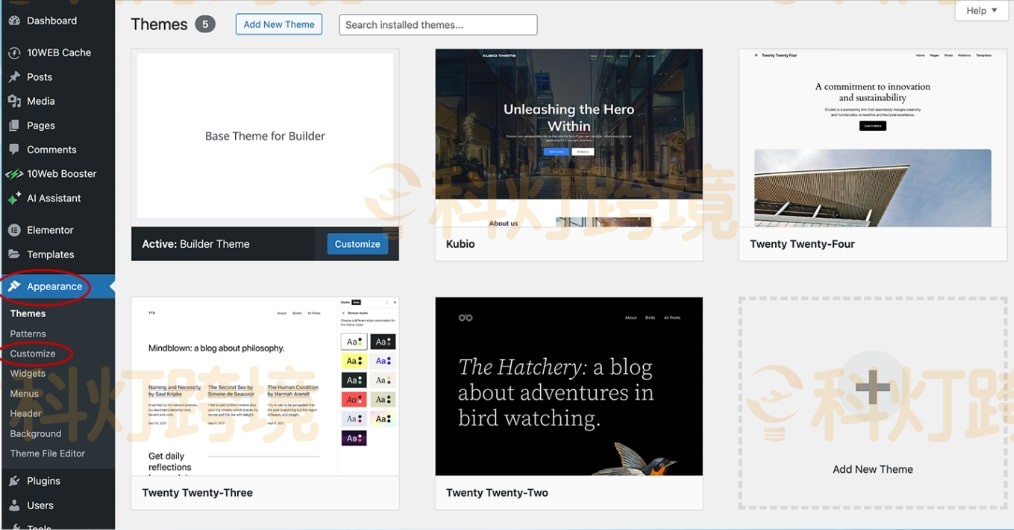
选择使用 Theme Builder 创建新标题,将 Menu 小部件拖动到标题的容器中(也可以将新容器添加到标题中)。
有三个顶级菜单项,要创建它们,需要替换第 1-3 项,在 Content 选项卡中,单击 Item #1,在 Title (标题) 文本框中,键入 Home。
现在需要将菜单项链接到 Home 页面,可以输入主页的 URL,但最好使用动态链接,单击 dynamic tag 图标。
对于 Dynamic link (动态链接),选择 Site-Internal URL (站点内部 URL),单击 Internal Link。
从 Type 下拉列表中,选择 Content (内容)。
在 Search and Select 下,开始输入要查找的页面的名称,在本例中为 Home,当它出现时选择它,对 Our Breads 和 Our Story 页面重复此操作。
可以通过添加设计元素来美化菜单,例如在Content 选项卡的 Menu Items 下,选择 Home,单击 Dropdown Content 开关。这个开关将菜单变成一个超级菜单,允许用户将各种内容添加到菜单项中。默认情况下,项目旁边会出现一个箭头图标,点击首页,项目旁边的箭头将向下切换,并在菜单下方打开一个内容区域。
将 Image Widget 拖动到内容区域中,选择当用户将鼠标悬停在菜单项上时将显示的图像,单击箭头关闭内容区域。
默认情况下,当访客将鼠标悬停在菜单项上时,将显示这些图像。在编辑时看不到这一点,因此必须预览页面才能看到超级菜单的运行情况。
Elementor编辑器怎么用三:AI优化
1、编写文本
更新到 Elementor 3.13 后,允许用户在插入文本时可以选择使用 AI 编写。将 Text (文本) 小部件拖动到画布上。单击 Content (内容) 选项卡的 Text Editor (文本编辑器) 部分中的 Write with AI (使用 AI 编写)。
将打开 Elementor AI 文本窗口。
Elementor AI 将提供有关如何启动文本生成请求的几条建议。可以先单击其中一个并对其进行编辑,也可以插入自己的提示。
之后单击 Generate text (生成文本)即可完成步骤。
2、添加CSS代码
选择 Heading 小组件,从 Heading 构件的 Advanced 选项卡中选择 Custom CSS。
选择 Code with AI (使用 AI 编写代码)。
在文本框中输入“使此标题在悬停时变为红色”。
注:首次使用 Elementor AI 后,带有 AI 的文本将被 Elementor AI 图标替换。
单击 Generate code (生成代码),这将添加以下 CSS 自定义代码:
推荐阅读:
版权:
转载请注明出处:https://www.bbxi.com/221.html


















 微信扫一扫
微信扫一扫 








还没有评论呢,快来抢沙发~