用户可以通过WordPress插件WPGetAPI来实现WordPress网站的API集成,借助网站与其他应用程序的连接,以便用户在每一端发送、接收和修改数据。下文也将为大家具体介绍这一方法的具体步骤,为大家在使用WordPress进行外贸建站时提供一个参考。
一、安装并激活插件
要启动该过程,请在WordPress网站上安装并激活该插件。如果没有WordPress帐户,请创建一个,然后在左侧边栏的插件下搜索WPGetAPI插件。
插件激活后,选择要集成的API,在开始集成之前,请阅读API文档,了解其身份验证机制、正确功能、API基本URL等。了解API是至关重要的,因为所有这些数据都将用于进一步的程序。此外WPGetAPI分为两类,免费版和专业版,如果是新手,那么免费版本是合适的。
二、设置WordPress API
在选择了要集成的API之后,现在是使用WPGetAPI插件对其进行配置的时候了。首先导航到网站的WordPress仪表板,然后从侧边栏面板中单击WPGetAPI。该插件的界面现在提供了不同的选项卡,包括Setup、OAuth 2.0、Zoho、Quotable、Binance和WordPress,然后需要选择“设置”选项卡来填写第三方API的详细信息。
此外必须在三个必填字段中输入详细信息:API名称、唯一ID和基本URL。
- API名称可以是用户选择的任何名称,因为其主要目的是识别API。在这种情况下,将其设置为Quotable,因为引用Quotable API很容易;
- UniqueID也类似于API名称,因为可以输入任何内容。但请记住,创建一个只有小写字母、下划线和数值的ID;
- 对于基本URL字段,需要接受API的文档,因为它存在于其中,可引用的API基本URL为https://api.quotable.io.’。
填写所有必要的详细信息后,保存它们,并通过WPGetAPI接口继续执行该流程。
三、配置端点设置
在API集成中,端点是API和WordPress独立站点通信发生的地方,还可以将其视为资源或数据所在的位置。在为WordPress站点集成API时,有必要配置端点,它将告诉网站可以发送和访问数据的位置。
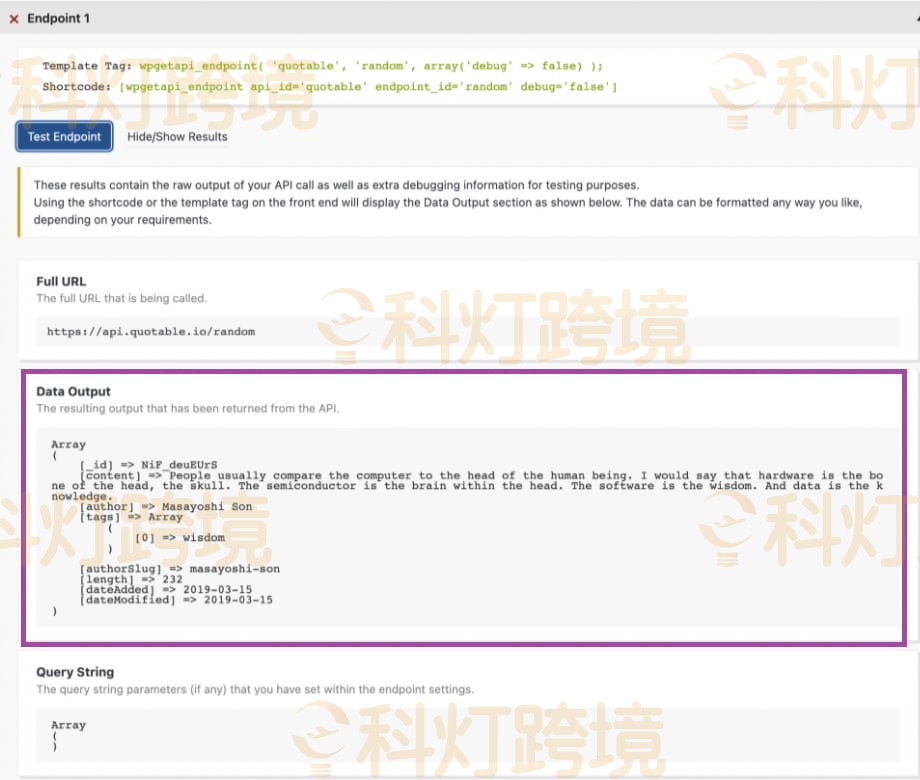
可以在API的文档中轻松找到成功集成所需的端点。保存API名称、唯一ID和基本URL后,必须配置终结点,WPGetAPI插件将向用户显示一个表单,要求提供API的端点详细信息。
此外还应该输入以下详细信息:
- 唯一ID:需要为端点引用创建这样一个ID,它将在配置网页上的数据显示时使用;
- 端点:它是API的端点,可以从API的文档或其他来源获得;
- 方法:GET、POST、PUT、PATCH和DELETE是可以在方法字段中输入的主要API方法。在Quotable API的情况下,将使用GET方法,因为此时需要获得一个随机报价来显示在网站上。
- 结果格式:是从API接收数据的格式。可以从主要的两个选项中进行选择,分别是JSON字符串和PHP数组。这里推荐JSON字符串,因为它与模板标签和短代码数据显示方法兼容。
四、测试API配置
当手动集成API时,测试它就变成了一项单调乏味的任务。此外手动测试需要更多的精力和时间,这也会增加开发预算。然而通过内置的测试机制,WPGetAPI插件消除了额外的工作、时间和成本。
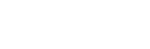
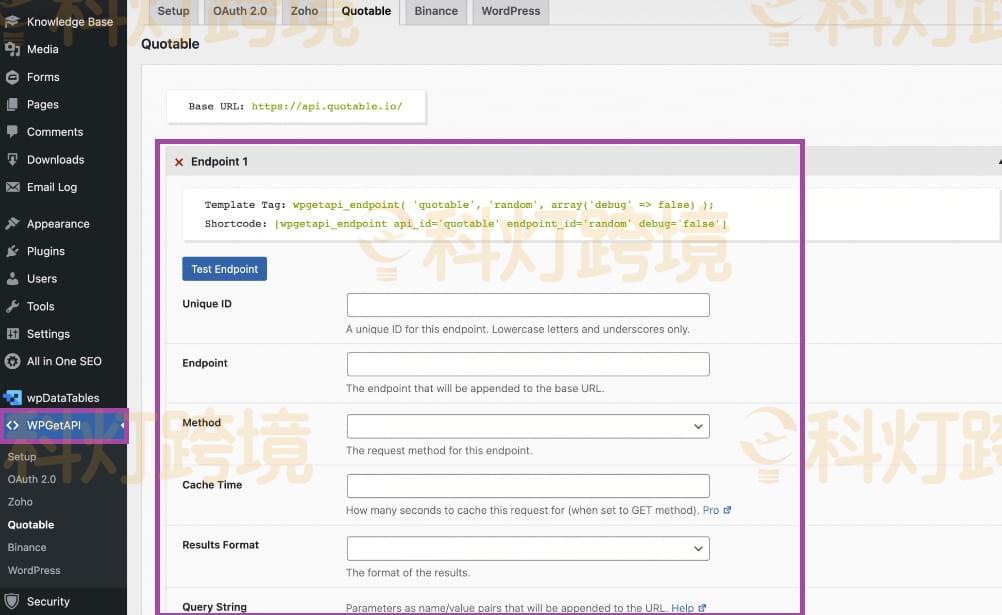
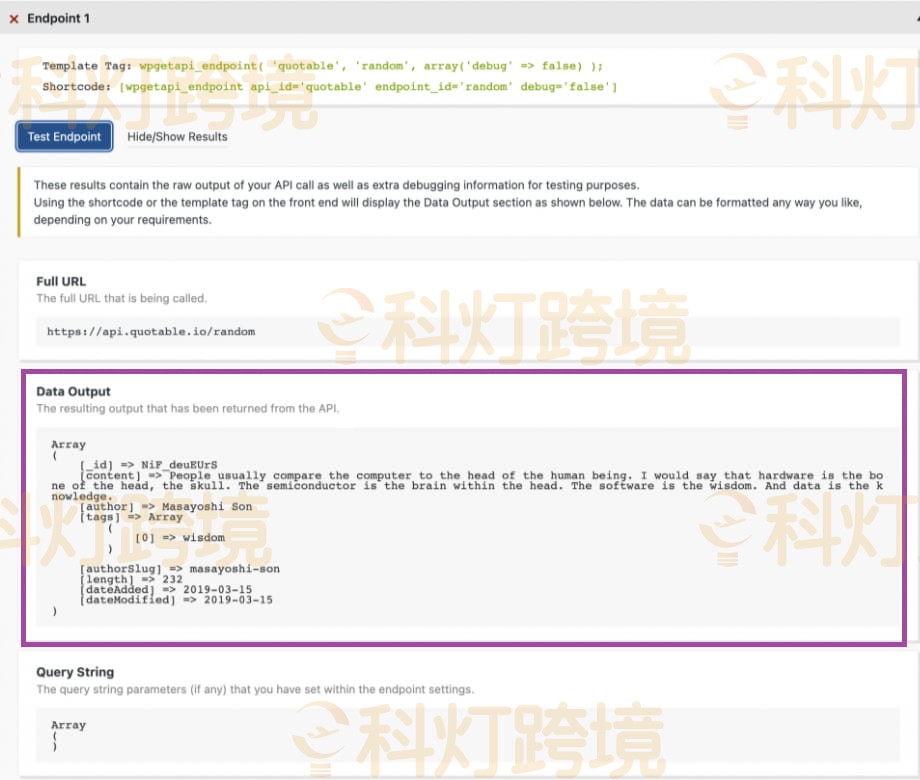
输入所有端点详细信息后,插件将取消阻止“测试端点”按钮。当点击它时,API测试就会启动。要开始测试,请单击“测试端点”按钮并等待响应,完成该过程后,插件将在同一界面上显示所有结果。可以查看测试的所有部分,包括完整URL、数据输出、查询字符串、标头等。
五、显示通过API接收的数据
在端点配置和测试之后,这时候界面上会显示提取的数据。显示提取的数据通常有两种方法,分别是模板标记和短代码,下文将逐一探讨这两种方法。
1、模板标签
如果了解PHP,那么模板标记机制就非常简单。在这种方法下,必须声明一个变量并存储API获取的数据。此外可以在网页上的任何位置使用该变量。
用户应该将模板标签代码添加到核心WordPress主题文件中。例如要在标头中显示获取的数据,请将其添加到header.php文件中;否则请选择相关的PHP文件。
2、短代码
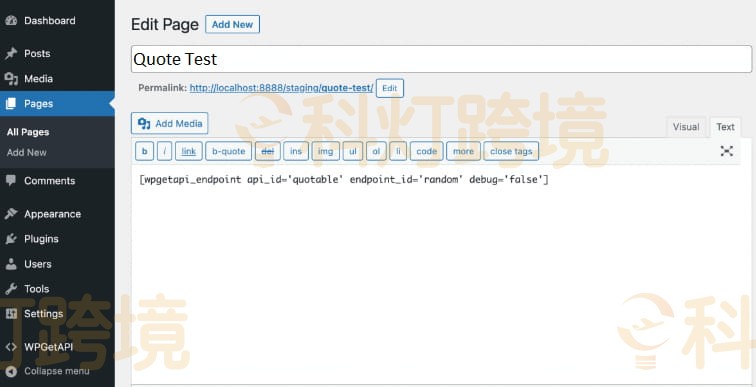
如果选择Shortcode,那么用户则不需要知道PHP。但是在设置端点时,请确保选择JSON字符串作为数据格式。要使用Shortcode显示数据,请转到WordPress仪表板,然后在页面下添加API的Shortcode。
现在当用户查看页面时,它将显示从API收到的响应的完整代码,但是只能通过将API数据格式转换为HTML来显示数据。
推荐阅读:
版权:
转载请注明出处:https://www.bbxi.com/171.html






 微信扫一扫
微信扫一扫 








还没有评论呢,快来抢沙发~