SEO中JS代码怎么优化?常见的方法有优化图片ALT属性、Meta Robot标签和结构化数据等,这些都是商家可以想到的方法,但是本文接下来将为大家介绍几种在外贸建站过程中,用户想不到的SEO中JS代码的优化方法,以供参考。
一、JS SEO是什么
JS全称是“JavaScript”,JS SEO是技术SEO中重要的组成部分。旨在消除在构建网页内容时使用 JavaScript (JS) 而导致的任何负面 SEO 影响。从本质上讲,JavaScript SEO 是关于使使用 JavaScript 构建的网站易于搜索引擎抓取、索引和排名。
Google 如何抓取和索引 JavaScript
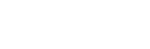
1、初始抓取和抓取:当 Googlebot 获得用于抓取 HTML 内容的网址时,它会向网络服务器发送请求以提取数据。如果网页高度依赖 JavaScript,Googlebot 将轻松获取初始 HTML 内容。
2、渲染:完成前面的获取和抓取部分后,Googlebot 将执行 JavaScript 来渲染页面并获取渲染的 DOM(文档对象模型)。
3、索引:渲染 DOM 后,Googlebot 会从该页面中提取内容、链接和其他信息,之后它将开始分析内容以进行索引的,索引内容将用于在搜索结果中对页面进行排名。
二、SEO中JS代码怎么优化
1、用独特的标题和摘要来描述网页
独特的描述性 <title> 元素和元描述可帮助用户快速找到符合其目标的理想结果,可以使用 JavaScript 设置或更改元描述及 <title> 元素。
2、允许爬取 JavaScript 文件
如果需要构建页面的一部分或添加内容,请不要阻止对资源的访问。谷歌需要访问和下载资源,以便正确呈现页面,在robots.txt中,允许抓取所需资源的最简单方法是添加:
User-Agent: Googlebot Allow: .js Allow: .css
此外请检查robots.txt文件中的任何子域或可能请求的其他域,例如API调用的子域或其他域。如果使用robots.txt阻止了资源,可以使用Chrome开发工具中“网络”选项卡中的阻止选项检查它是否会影响页面内容,选择文件并阻止它,然后重新加载页面以查看是否进行了任何更改。
3、正确实施分页
Googlebot不会滚动浏览页面或单击按钮和链接,这意味着,如果内容仅在用户向下滚动或点击按钮后加载,则 Googlebot 可能不会看到该内容。所以此时用户可以借助无限滚动、传统的 HTML 链接分页( <a href> 链接)等方法实现可用于Googlebot抓取索引的分页技术。
4、不要在URL中使用(#)
服务器通常不会处理#后的任何内容,因此对于abc.com/#something这样的URL,Googlebot通常会忽略#后面的任何内容。
5、使用结构化数据
在网页上使用结构化数据时,可以使用 JavaScript 生成所需的 JSON-LD 并将其注入网页中,请务必测试实际效果,避免出现问题。
fetch(\'/api/cats/\' + id) .then(function (response) { return response.json(); }) .then(function (cat) { // creates a canonical link tag and dynamically builds the URL // e.g. https://example.com/cats/simba const linkTag = document.createElement(\'link\'); linkTag.setAttribute(\'rel\', \'canonical\'); linkTag.href = \'https://example.com/cats/\' + cat.urlFriendlyName; document.head.appendChild(linkTag); });
6、合理使用动态渲染
动态渲染是指向用户和搜索引擎机器人提供不同的内容。虽然它可以帮助复杂的 JavaScript 网站被索引,但它也带来了挑战,为用户和机器人维护单独的外贸独立站版本,如果未正确实施,它还会带来隐藏的风险。因此建议在努力实现服务器端渲染或预渲染时,仅将动态渲染用作临时解决方案,从而为用户和搜索引擎提供更好的性能和更一致的体验。
7、正确注入 rel=”canonical” 链接标记
即使 Google 不推荐使用 JavaScript 注入 rel=”canonical” 链接标记,但是用户仍然可以使用它, Google 搜索会在加载页面时识别链接标签。只需确保它是页面上唯一的一个。否则最终可能会创建多个 rel=“canonical” 链接标签或更改现有的 rel=“canonical” 链接标签,这可能会导致一些意想不到的后果。
8、图像的 ALT 属性
将简洁、关键字丰富的 alt 属性添加到基于 JavaScript 的图像中,以提高可访问性和 SEO。
9、Meta Robot标签
包括元机器人标签,以指导搜索引擎进行索引和跟踪链接。选择“index”和“follow”来获取所需的内容,或者选择“noindex”和“nofollow”来获取敏感或重复的内容。例如在网页顶部添加以下标记可阻止 Google 将该网页编入索引:
<!-- Google won\'t index this page or follow links on this page --> <meta name=\"robots\" content=\"noindex, nofollow\">
10、使用有意义的 HTTP 状态代码
确保 HTTP 状态代码相关且有意义是一项必不可少的 SEO 实践,在促进与 Googlebot 的良好沟通方面起着至关重要的作用。JavaScript 可以简化此过程。如果遇到 404 代码或任何其他错误,用户将自动被定向到单独的/未找到的页面。通过使用 JavaScript 来管理 HTTP 状态代码,网站可以提供更直观的用户体验,减少挫败感并帮助访问者浏览潜在的错误。
推荐阅读:
版权:
转载请注明出处:https://www.bbxi.com/1138.html



 微信扫一扫
微信扫一扫 





还没有评论呢,快来抢沙发~